I helped Exploride develop a visual system that could make their vision for a dashboard even more desirable.

About
Exploride is an infotainment device for cars with a transparent head-up display and gesture-based interaction; and a start-up of the same name. Exploride came looking for intervention in the design language of their product's interface, being unsatisfied with their existing direction and explorations then.
On a tight schedule a new language for the interface was developed, which borrows from more a familiar retro-futuristic aesthetic seen in cinema and games but differentiating enough when compared to competing devices. Sample spreads were developed such that in-house UI designers or graphics personnel could expand the same onto new layouts, formats and promotions as required. Exploride applied for crowd-funding, and eventually got 600%+ of their initial call for investment.
Design Cues
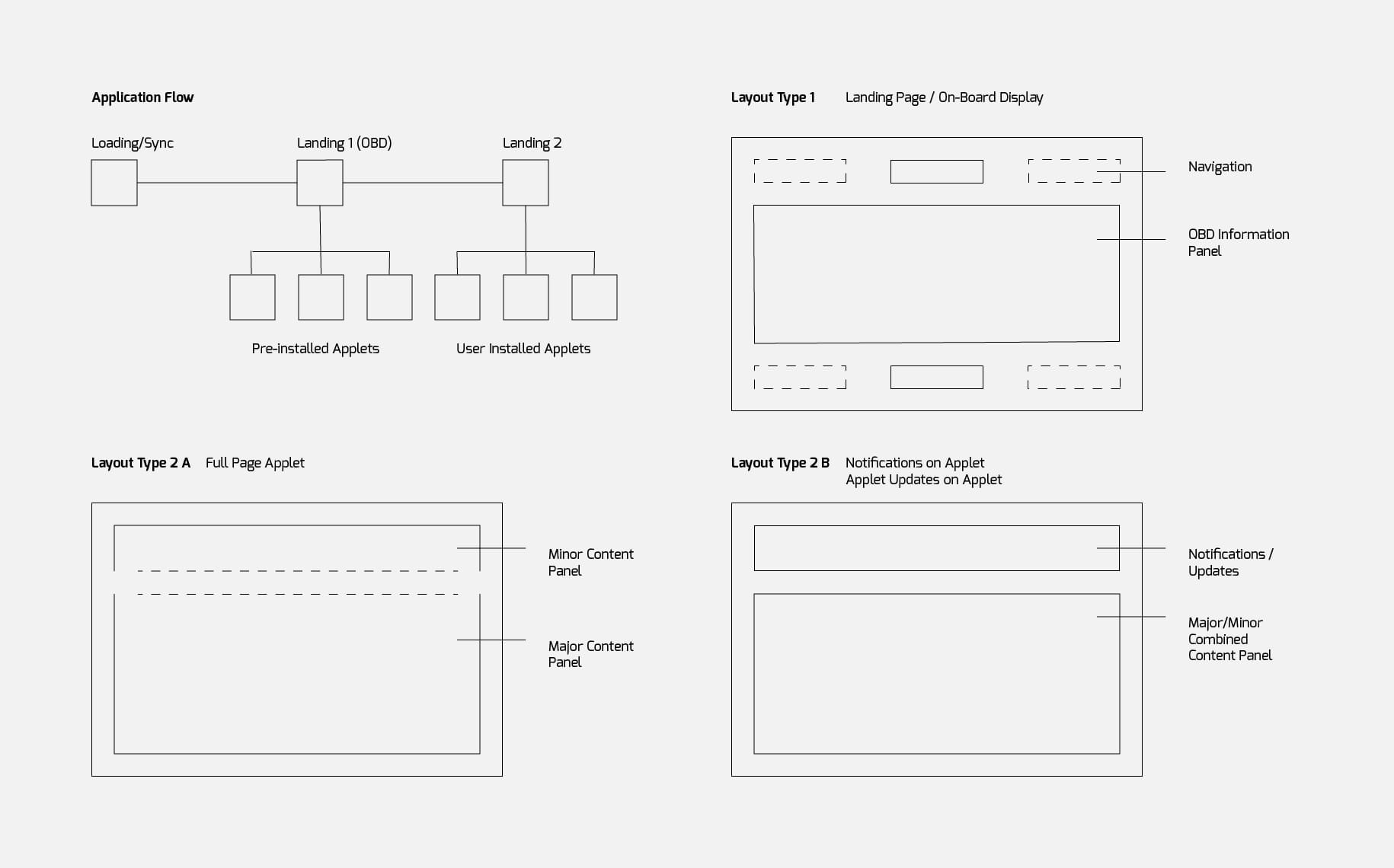
The process for Exploride began on two-fronts: creating wireframes based on possible flows for the interactions themselves, and building a reference visual bank for the design language that best suited the clients requirements. The aim was to build something that the target consumer would find appealing, but still functionally effecient considering it's real world implication.
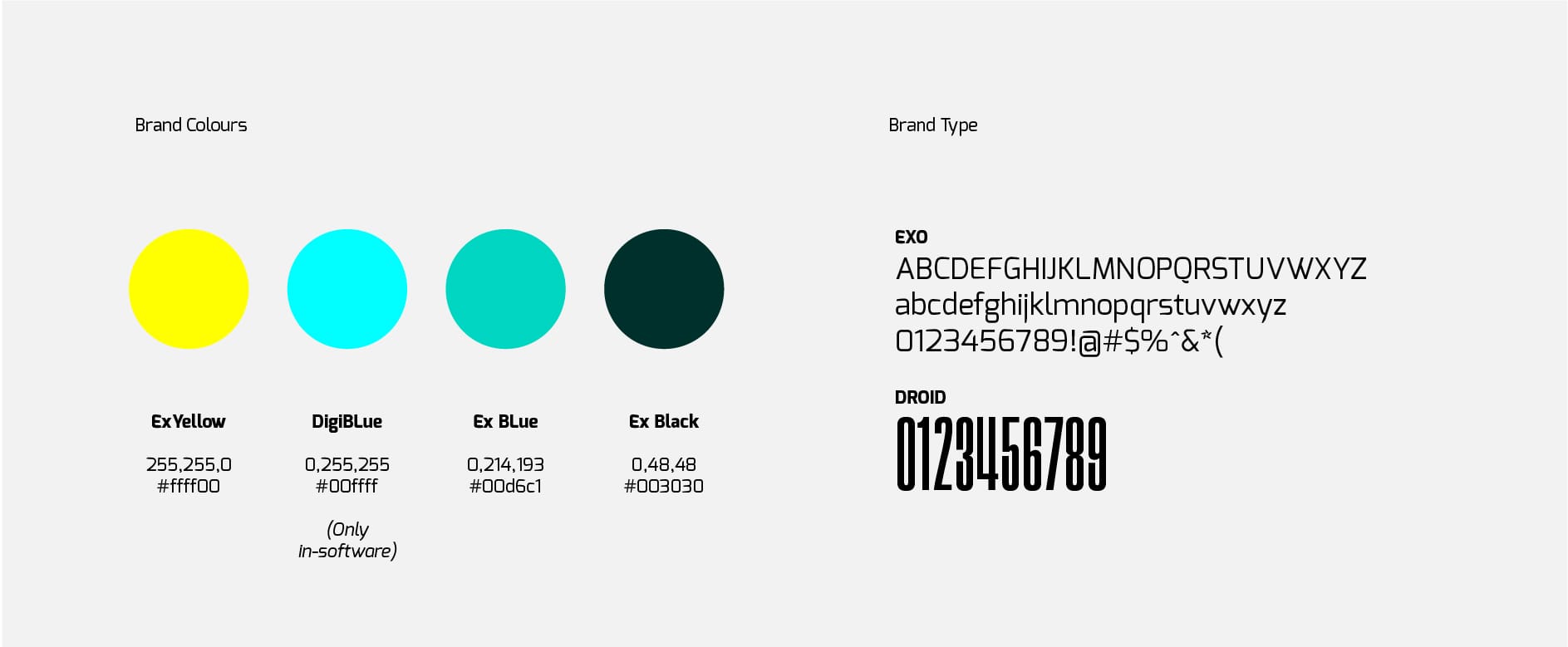
Decisions like a three-color system of white, yellow and cyan because they were the 3 brightest colours visible on the tinted glass were more functional. Once these got approved, I built some initial mockups of possible directions, and expanded on the one that best resonated with the leadership and the in-house developers.


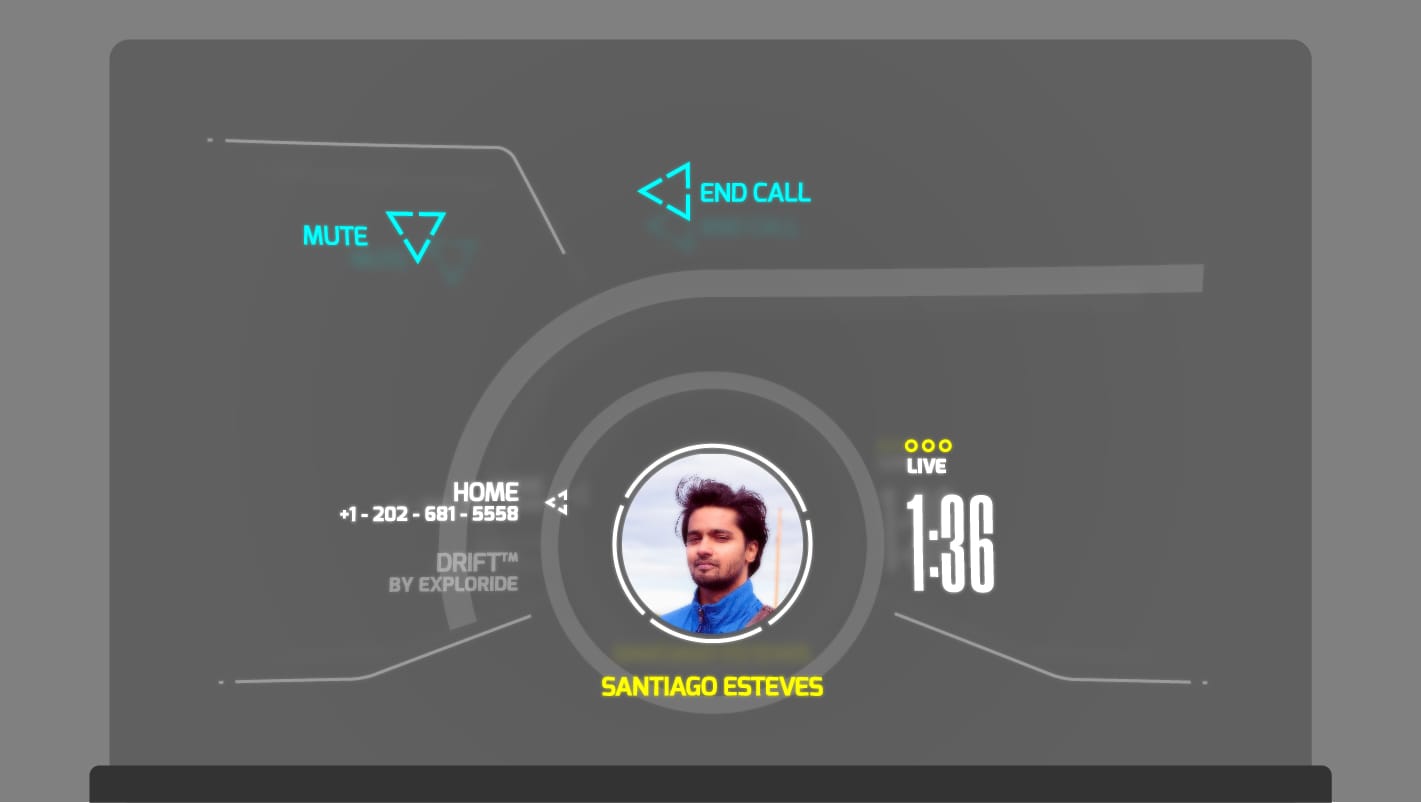
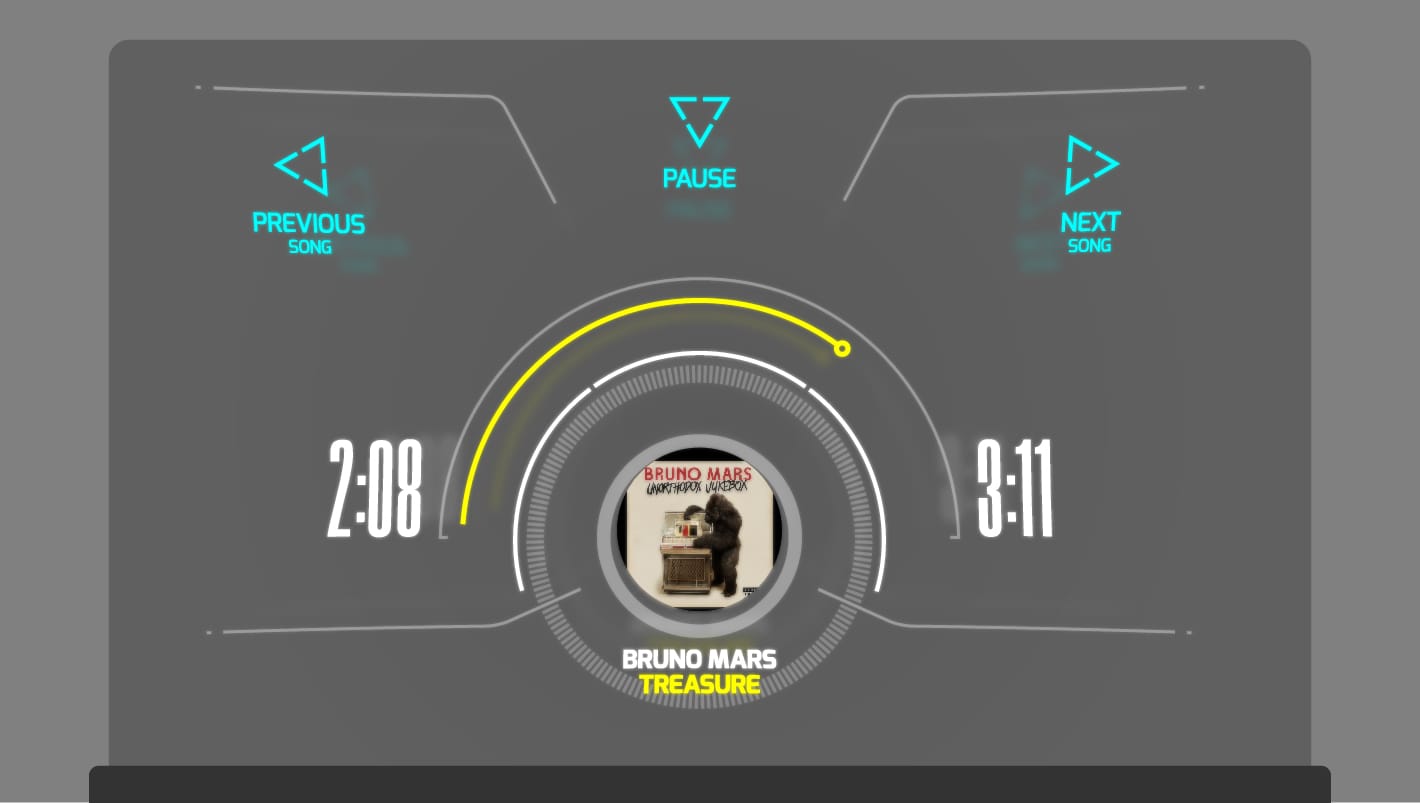
Screens
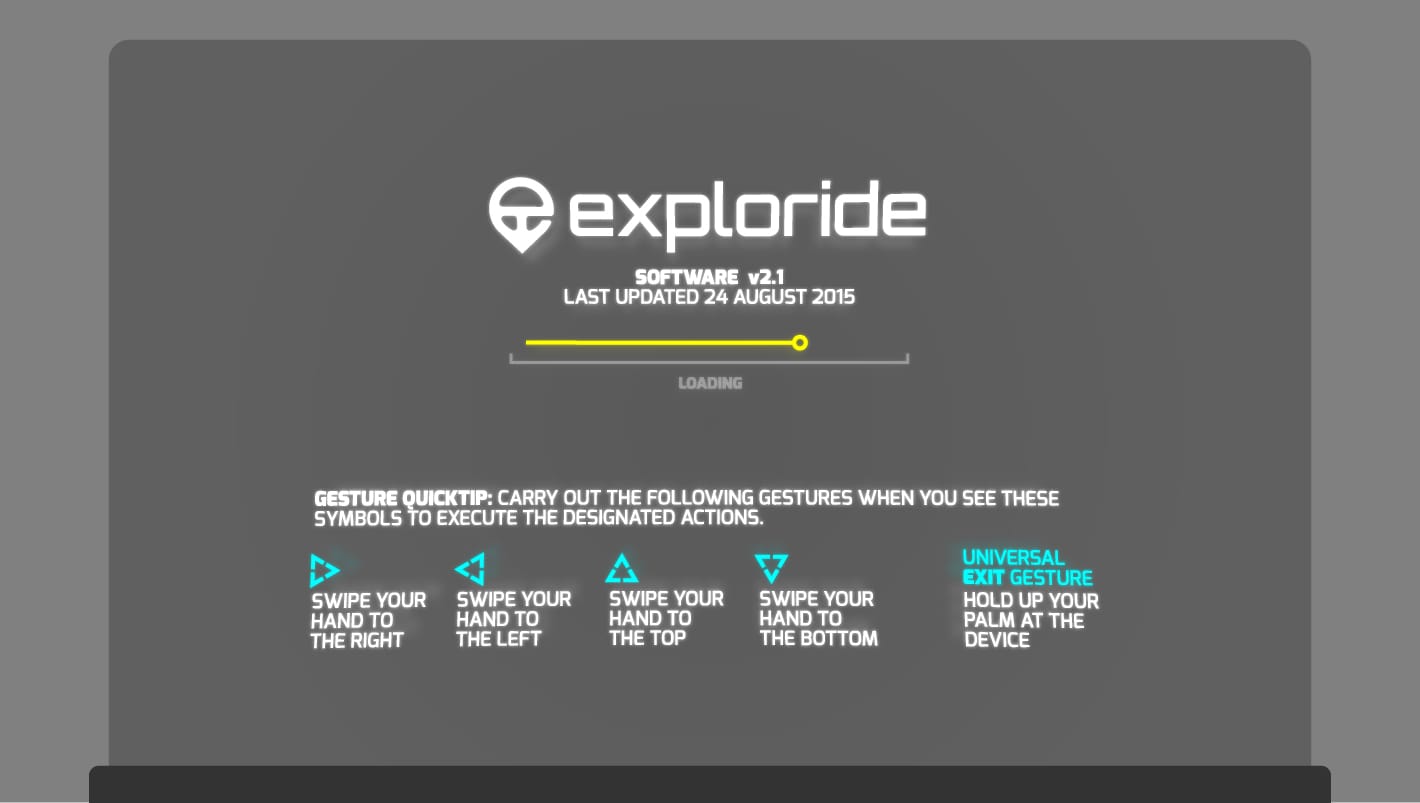
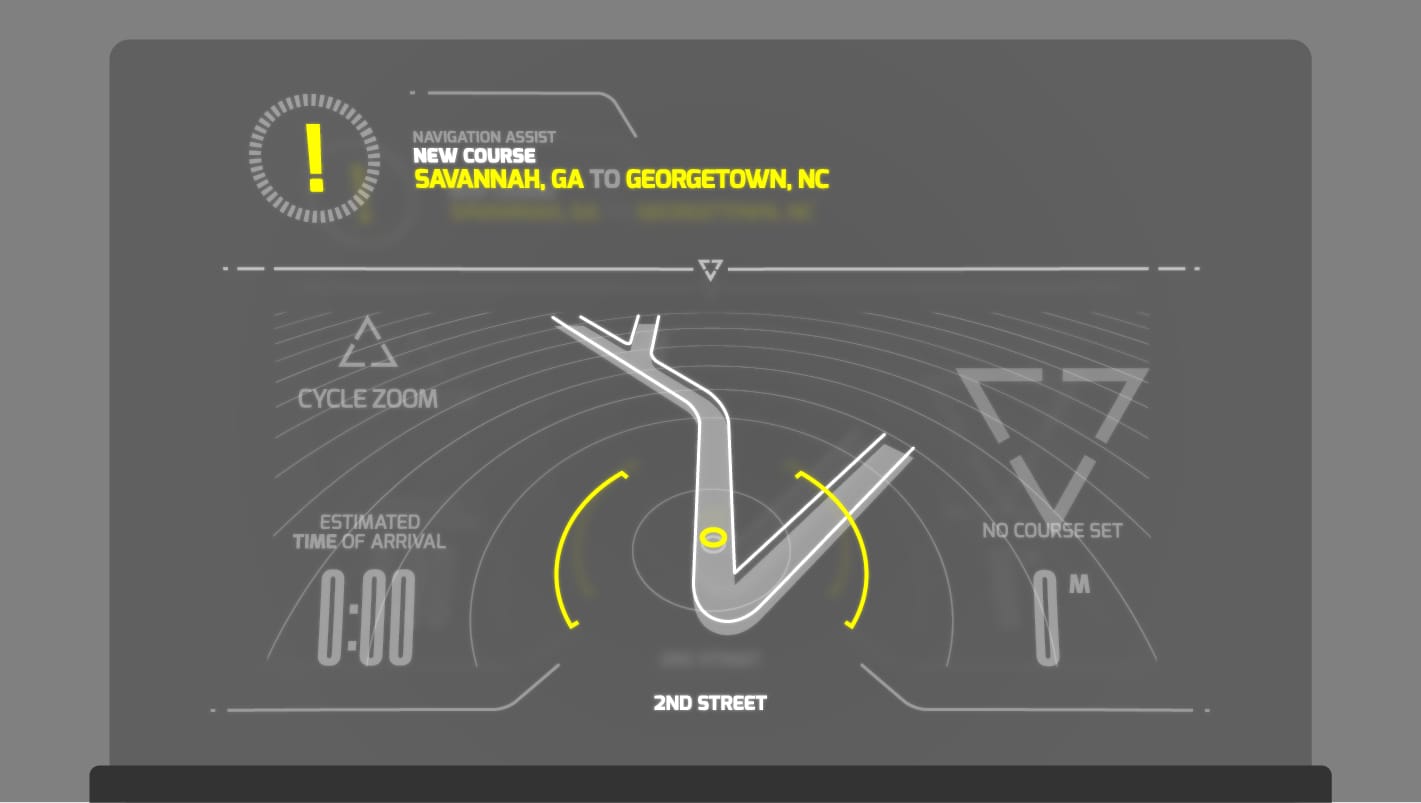
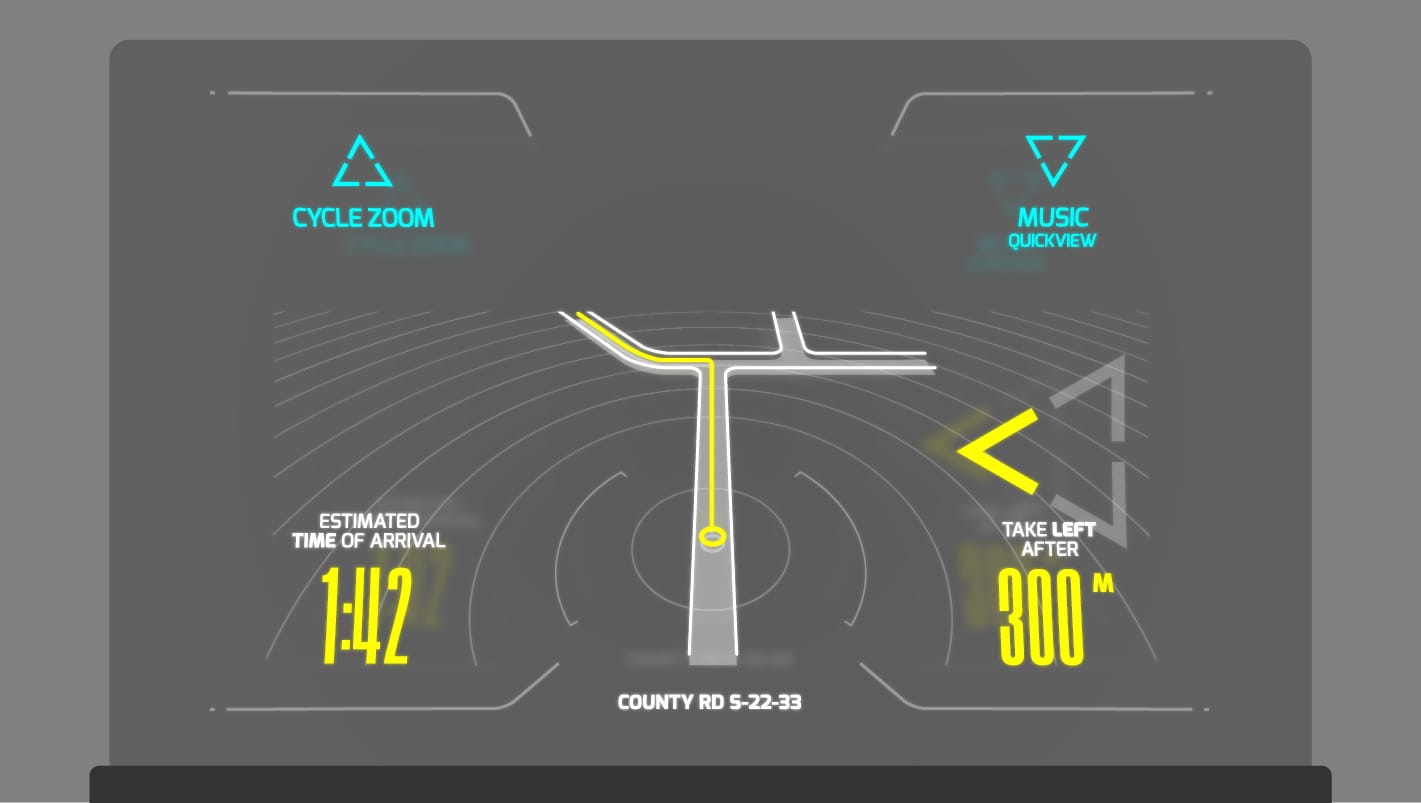
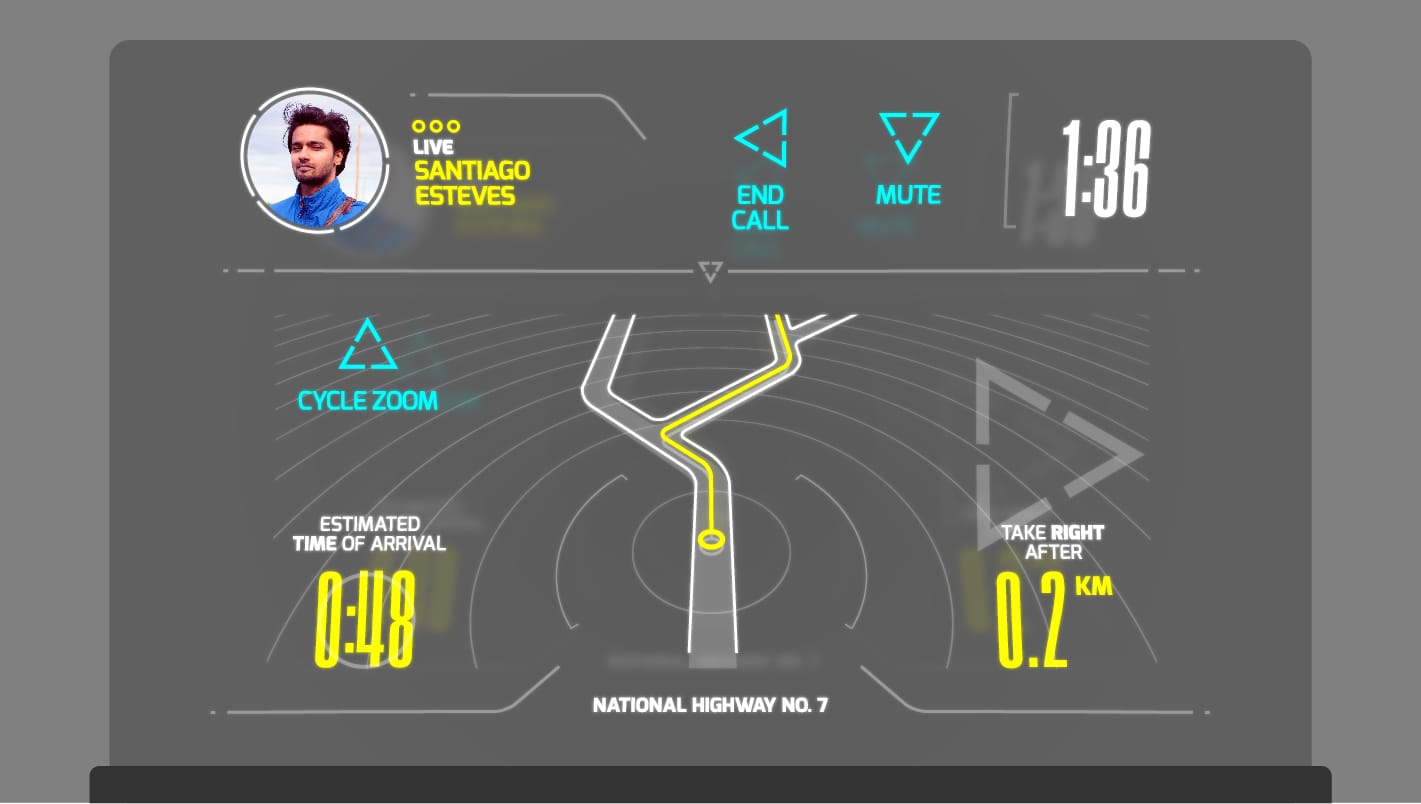
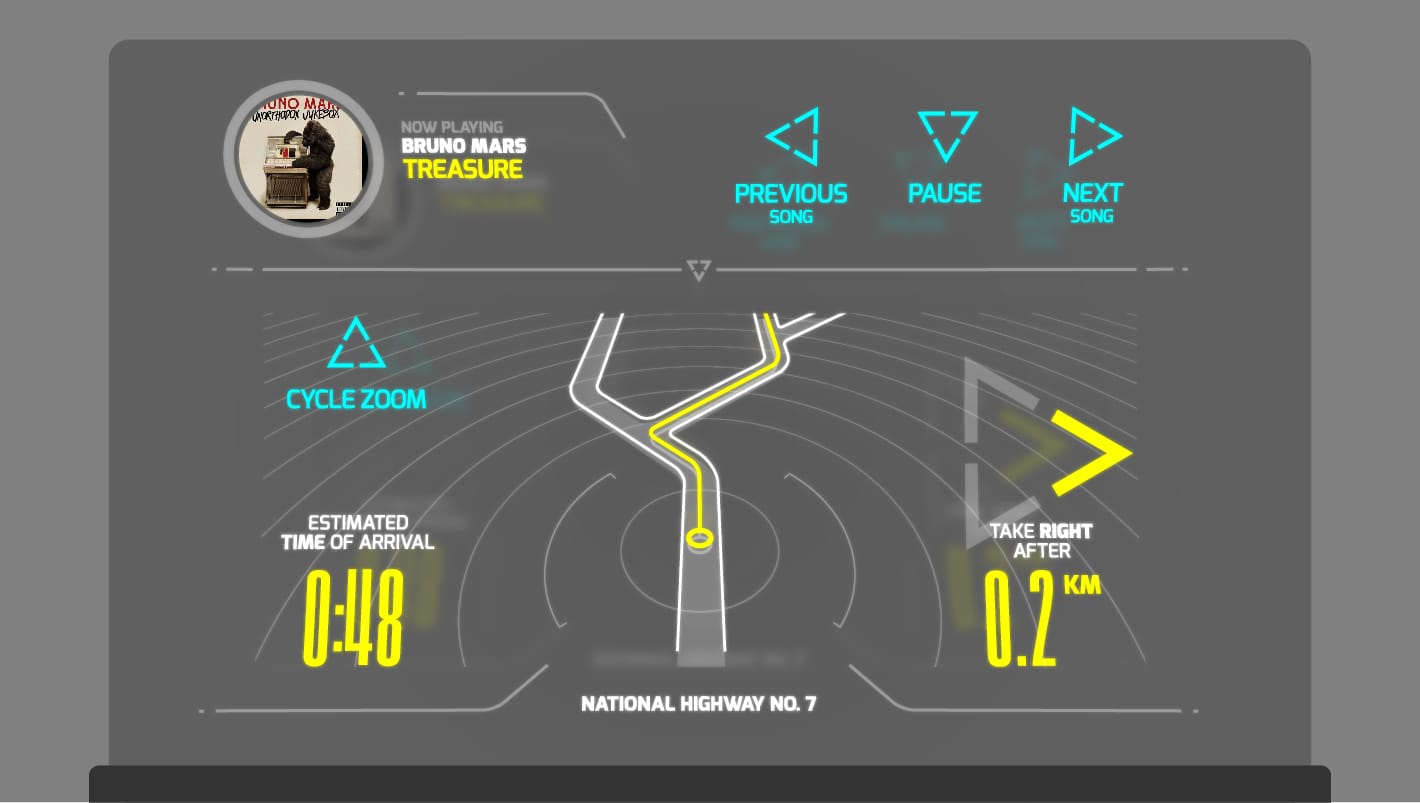
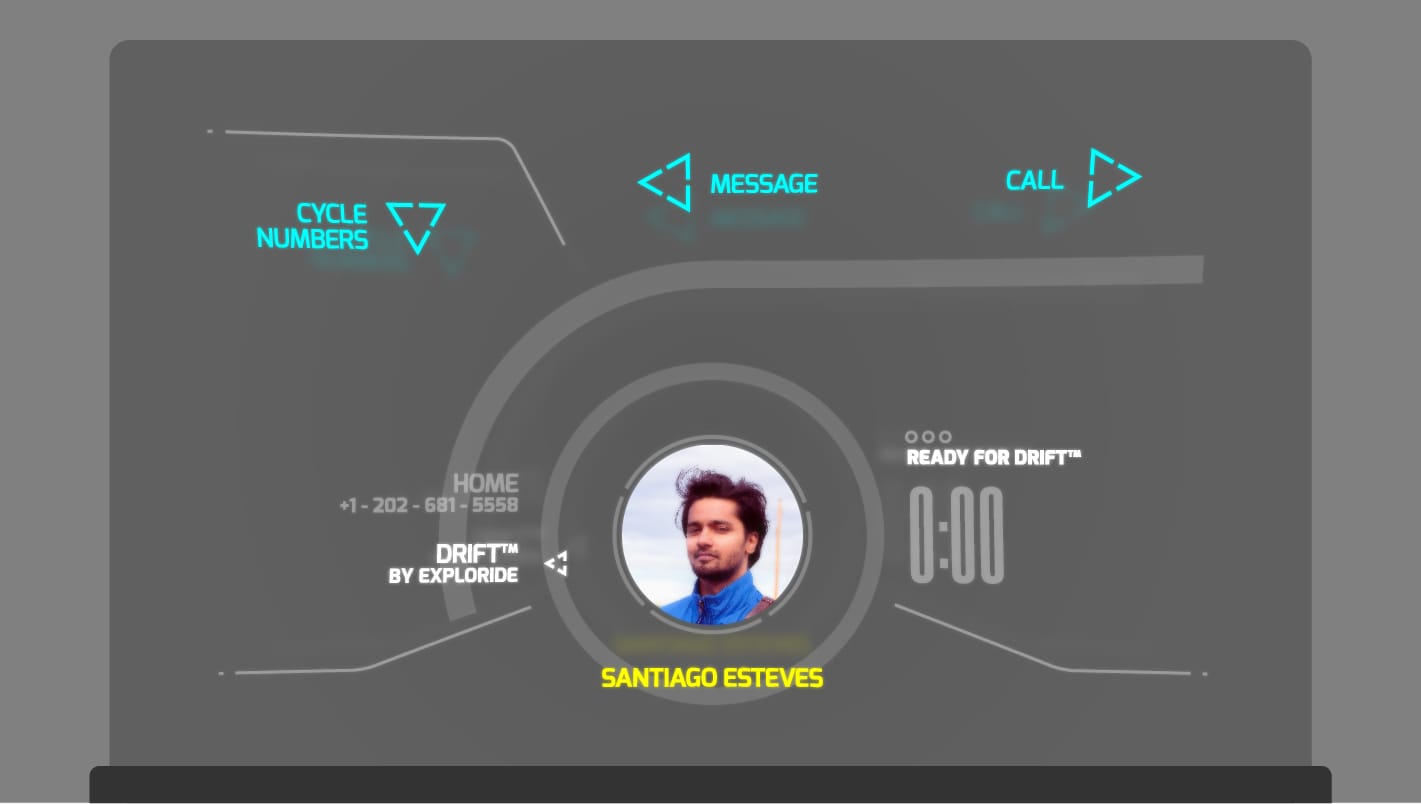
The final deliverables were editable screens, with references for motion and templates, and a brief style-guide for the internal team. Here are some of the screens.


Without Set Directions

+ Directions On

With Directions On
+ Ongoing Call

+ Directions On
+ Music Console


+ Ongoing Call